Разработка мобильных приложений Москва стала чрезвычайно популярной за последние несколько лет, и качество дизайна имеет жизненно важное значение для успеха продукта. Для создания привлекательных и интуитивно понятных интерфейсов требуется использование высококачественных инструментов для дизайна. В этой статье мы рассмотрим лучшие инструменты для создания дизайна мобильных приложений, их основные функции и преимущества. Вы узнаете, какие инструменты лучше всего подходят для различных задач и как они могут улучшить ваш рабочий процесс. Этот обзор поможет вам выбрать оптимальный инструмент для вашего проекта и даст полезные советы для эффективной работы.
Зачем вам нужны инструменты для дизайна мобильных приложений?
Инструменты для дизайна мобильных приложений не только облегчают процесс разработки, но и значительно повышают качество конечного продукта. Они позволяют создавать интуитивно понятные интерфейсы, которые обеспечивают великолепный пользовательский опыт. Кроме того, с их помощью можно быстро и легко вносить изменения на всех стадиях проекта, что способствует гибкости и адаптивности. Именно поэтому выбор правильного инструмента для дизайна так важен для каждого дизайнера.
Основные преимущества использования профессиональных инструментов
Профессиональные инструменты для дизайна мобильных приложений обладают рядом преимуществ. Во-первых, они облегчают создание сложных интерфейсов благодаря широкому спектру функциональности. Во-вторых, они поддерживают интеграцию с другими инструментами, что упрощает работу в команде. Наконец, они позволяют быстро и легко тестировать и прототипировать решения, что способствует ускорению рабочего процесса и улучшению качества продукта.

Функции и возможности топовых инструментов
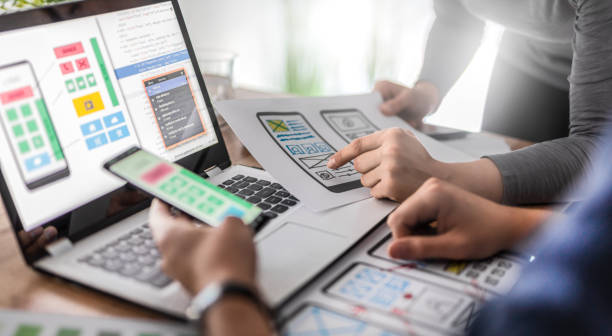
Создание каркасов и макетов
Одной из ключевых функций инструментов для дизайна мобильных приложений является создание каркасов и макетов. Каркасы помогают определить основные элементы интерфейса и их расположение на экране. Это важный этап, так как он позволяет визуализировать структуру приложения и убедиться, что все элементы находятся на своих местах. Макеты, в свою очередь, помогают создать более детальные визуализации, которые включают цвета, шрифты и изображения.
Прототипы и интерактивные элементы
Прототипирование является важной функцией инструментов для дизайна мобильных приложений. Прототипы позволяют тестировать различные сценарии использования и определить, насколько хорошо интерфейс работает на практике. Интерактивные элементы, такие как кнопки, выпадающие меню и ползунки, помогают пользователям понять, как именно будет работать приложение. Это также облегчает работу с тестировщиками и разработчиками, так как они могут наглядно увидеть функциональность без необходимости написания кода.
Популярные инструменты для дизайна мобильных приложений
Adobe XD
Основные функции
Adobe XD является мощным инструментом для создания макетов, прототипов и каркасов. Среди его основных функций — возможность совместной работы, что упрощает коммуникацию в команде, а также интеграция с другими продуктами Adobe. Это делает его идеальным для дизайнеров, которые уже работают с Photoshop или Illustrator.
Преимущества и недостатки
Преимущества Adobe XD включают интеграцию с экосистемой Adobe, мощные функции прототипирования и удобный интерфейс. Однако у него есть и недостатки, такие как относительная сложность для начинающих и необходимость в подписке на Adobe Creative Cloud.
Sketch
Основные функции
Sketch хорошо известен своей простотой и мощностью. Он позволяет создавать высококачественные макеты и прототипы, а также поддерживает различные плагины для расширенной функциональности. Sketch также предлагает удобные инструменты для создания каркасов и работы с векторной графикой.
Преимущества и недостатки
Преимущества Sketch включают интуитивно понятный интерфейс, широкие возможности для создания векторной графики и отличные плагины. Однако его главным недостатком является то, что он доступен только для macOS, что ограничивает возможности использования для пользователей Windows.
Figma
Основные функции
Figma является облачным инструментом, который позволяет дизайнерам работать вместе в реальном времени. Это делает его идеальным для совместных проектов. Среди его функций — создание каркасов, макетов и прототипов, а также интеграция с другими инструментами проектирования и разработки.
Преимущества и недостатки
- Возможность работы в реальном времени
- Поддержка всех операционных систем
- Удобный интерфейс
Основной недостаток Figma — это необходимость постоянного подключения к интернету для полноценной работы.
Сравнение и выбор инструмента
Ключевые критерии для выбора инструмента
Для того чтобы выбрать лучший инструмент для вашего проекта, важно учесть несколько ключевых критериев. Во-первых, обратите внимание на функциональность: какие именно задачи вам нужно будет решать и какие функции инструмента для этого нужны. Во-вторых, важна поддержка совместной работы, особенно если вы работаете в команде. Третий критерий — это стоимость, так как некоторые инструменты могут быть довольно дорогими.
Как выбрать лучший инструмент для вашего проекта?
На основании вышеуказанных критериев составляем список наиболее важных факторов, которые помогут вам выбрать инструмент:
- Функциональность и возможности для проектирования
- Интуитивно понятный интерфейс
- Интеграция с другими инструментами
- Поддержка совместной работы
- Стоимость и доступность
Проанализировав все эти факторы, вы сможете сделать осознанный выбор и выбрать инструмент, который наилучшим образом соответствует вашим потребностям и требованиям проекта.
Таблица сравнения
Для наглядности представляем таблицу с основными характеристиками каждого инструмента.
| Инструмент | Основные функции | Преимущества | Недостатки | Стоимость |
|---|---|---|---|---|
| Adobe XD | Прототипирование, макеты, каркасы | Интеграция с Adobe, мощные функции | Сложность для начинающих | Подписка на Adobe Creative Cloud |
| Sketch | Векторная графика, макеты, плагины | Интуитивный интерфейс, отличные плагины | Только для macOS | Единовременная лицензия |
| Figma | Каркасы, макеты, прототипы | Работа в реальном времени, поддержка всех ОС | Необходимость постоянного подключения к интернету | Бесплатная и платные версии |
Советы по эффективному использованию инструментов
Для того чтобы максимально эффективно использовать выбранный инструмент, важно следовать нескольким советам. Во-первых, тщательно планируйте и организуйте рабочий процесс. Это позволит избежать множества ошибок и сэкономит время. Во-вторых, используйте все доступные функции инструмента, чтобы максимально упростить работу и улучшить качество проекта. И наконец, регулярно обновляйте свои знания и изучайте новые возможности инструмента, чтобы всегда быть в курсе последних изменений и тенденций.
Планирование и организация рабочего процесса
- Создайте подробный план проекта с разбивкой на этапы
- Определите ключевые цели и задачи для каждого этапа
- Используйте инструменты для управления проектами для отслеживания прогресса
- Регулярно проводите встречи с командой для обсуждения текущих задач и проблем
Совместная работа и обмен файлами
Совместная работа и эффективный обмен файлами играют ключевую роль в разработке мобильных приложений. Используйте возможности облачных служб и встроенные функции инструментов для совместной работы, чтобы обеспечить гладкое взаимодействие между различными участниками проекта. Это позволит избежать ошибок и ускорит процесс разработки.

Заключение
Лучшие инструменты для создания дизайна мобильных приложений обладают множеством полезных функций, которые делают процесс разработки более эффективным и удобным. Независимо от того, являетесь ли вы начинающим дизайнером или опытным профессионалом, правильный выбор инструмента может значительно улучшить качество вашего проекта и облегчить рабочий процесс. Используйте этот обзор, чтобы выбрать лучший инструмент, соответствующий вашим потребностям, и следуйте нашим советам для эффективной работы.
Часто задаваемые вопросы (FAQs)
1. Какой инструмент лучше всего подходит для начинающих дизайнеров?
Для начинающих дизайнеров Adobe XD или Figma подойдут идеально благодаря их простой и интуитивно понятной функциональности.
2. Можно ли использовать Sketch на Windows?
Нет, Sketch доступен только для macOS. Для пользователей Windows лучшей альтернативой является Figma.
3. Какие функции должны быть в инструменте для дизайна мобильных приложений?
Основные функции включают создание каркасов, прототипов, возможность работы в команде и интеграция с другими проектными инструментами.
4. Какое облачное хранилище поддерживает Figma?
Figma поддерживает облачное хранилище собственных серверов, что позволяет легко хранить и делиться проектами.
5. Можно ли экспортировать проекты из Adobe XD в другие форматы?
Да, из Adobe XD можно экспортировать проекты в различные форматы, включая PNG, SVG и PDF.